


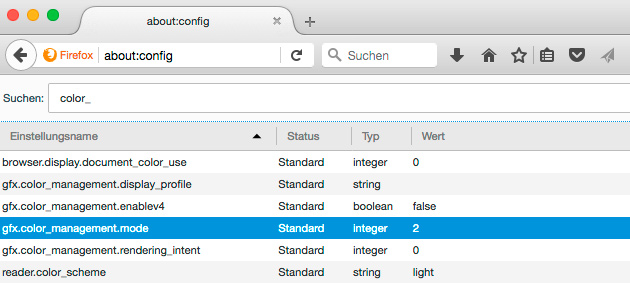
Auch die aktuelle Version von Chrome unterstützt Colormanagement.

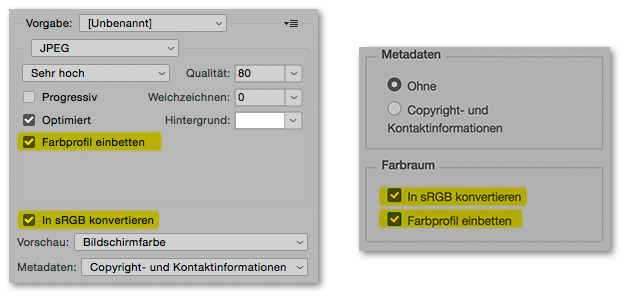
Links: »Für Web speichern« (bis inkl. Photoshop CC2017); Rechts »Exportieren als« (ab Photoshop CC2018)

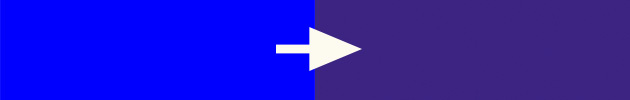
Vereinfacht ausgedrückt: wegen des unvorteilhaften Gamut-Mappings.
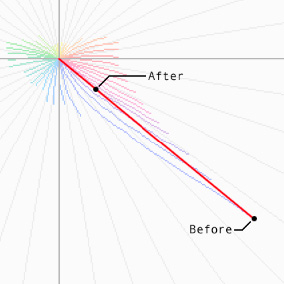
Wenn ein Bild ein sattes Blau enthält, so liegt dieses meist außerhalb des Gamuts vom gewünschten Ausgabeprofil – sei das nun ISO Coated v2 oder PSO LWC Standard etc. Um das Blau nun in den Gamut zu befördern, verringert das Color Matching Module die Sättigung und behält dabei möglichst den LAB-Bunttonwinkel bei. Aus rein mathematischer Sicht haben wir es also auch nach der Farbraumtransformation mit dem gleichen (oder fast gleichen) Farbton zu tun. Allerdings entspricht dieses Verhalten nicht unserer Wahrnehmung. Klarer wird die Problematik anhand folgender Abbildung:

Quelle: Bruce Lindbloom
Bei der Transformation wird entlang der roten Linie verschoben (der Bunttonwinkel bleibt also gleich), solange bis sich die Quellfarbe im Gamut des Zielfarbraums befindet. Der wahrgenommene Farbton verläuft aber nicht gerade nach innen, sondern eben – wie links neben der roten Linie zu sehen – etwas gebogen. Durch diesen Umstand landet man an einem falschen Ort und das Blau kippt ins Violette.
Nun könnte man meinen, dass der für die Farbraumtransformation verwendete LAB-Farbraum Schuld daran ist. Immerhin bildet dieser, wie wir oben gesehen haben, nicht das Verhalten unserer Wahrnehmung ab. Doch die Wahrheit ist, dass der LAB-Farbraum für das Gamut-Mapping verwendet wird, obwohl er gar nicht dafür entwickelt wurde. Wir verwenden den LAB-Farbraum im Prinzip nur mangels Alternativen. Sinn und Zweck der Entwicklung von LAB war es lediglich, Farbunterschiede messbar zu machen.
Was man dagegen tun kann? Das beantworte ich in einem zukünftigen Artikel …
Tweet