


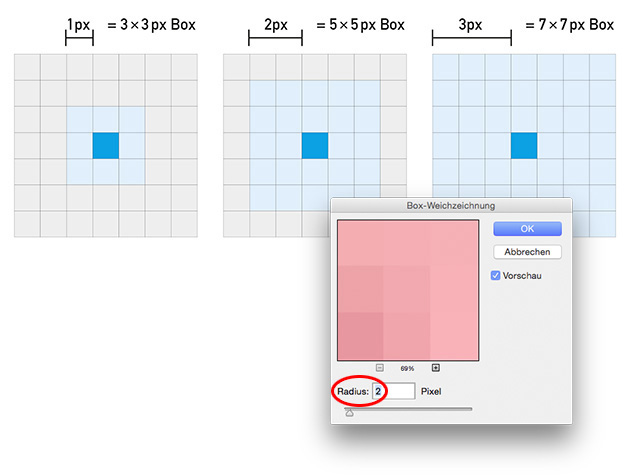
Das besondere an dem Filter ist, dass alle Pixel gleich gewichtet werden.
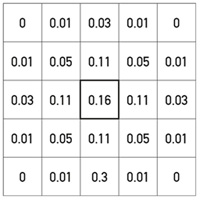
Der Gaußsche Weichzeichner funktioniert nach einem ähnlichen Prinzip, allerdings wird nicht einfach der Durchschnitt aller umliegenden Pixel berechnet, sondern ein gewichteter Durchschnitt. Dafür verwendet Photoshop eine Faltungsmatrix, die der Form einer Gaußschen Glocke entspricht.

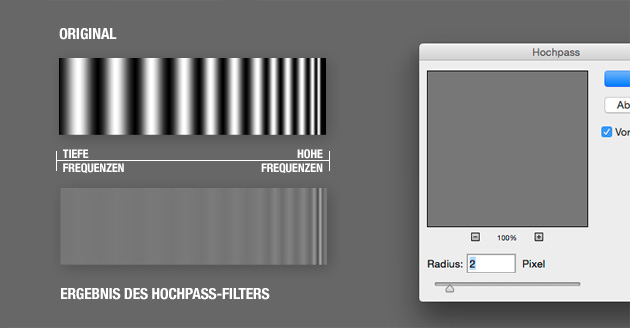
Egal, welcher der beiden Filter zum Einsatz kommt, durch das Bilden eines Durchschnitts werden die Werte geglättet und somit Details vernichtet – oder eben anders ausgedrückt: die hohen Frequenzen eliminiert.

Im Ergebnis ist zu sehen, dass die hohen Frequenzen (feine Details) erhalten bleiben.
Aus mathematischer Sicht, handelt es sich bei Hochpassfiltern oft um eine sogenannte Fouriertransformation. Photoshop nutzt jedoch eine andere Herangehensweise. Im Prinzip wird vom Originalbild bloß eine weichgezeichnete Version abgezogen. Anders ausgedrückt: Originalbild minus Tiefpass (Gaußscher Weichzeichner) = Hochpass
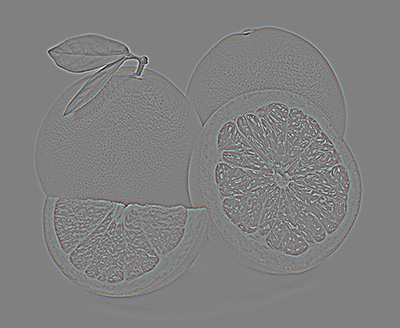
Diese Herangehensweise – also das Subtrahieren – führt allerdings dazu, dass Pixel mit negativen Werten entstehen, was in Photoshop nicht möglich ist. Daher wird das Ergebnis um 127 Tonwerte »versetzt«. (So wie man das auch in den Dialogen »Bildberechnungen« und »Kanalberechnungen« machen kann.) Durch diesen Versatz entsteht der typisch graue Look von Hochpassebenen.

Wer Photoshops Arbeitsweise selbst nachvollziehen mag, kopiert sich die Ebene in meinem Beispielbild, zeichnet sie bei 3 Pixel mit dem Gaußschen Weichzeichner weich, invertiert die Ebene und stellt sie dann auf 50 % Deckkraft. Das Ergebnis entspricht nicht exakt dem Hochpass-Filter, aber es verdeutlicht die internen Arbeitsschritte.

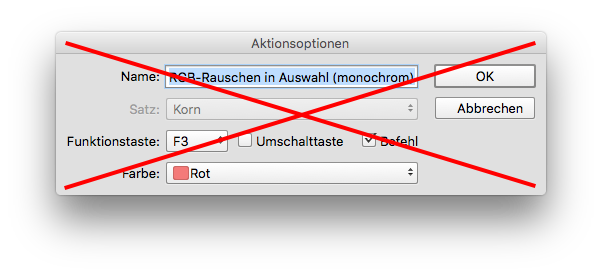
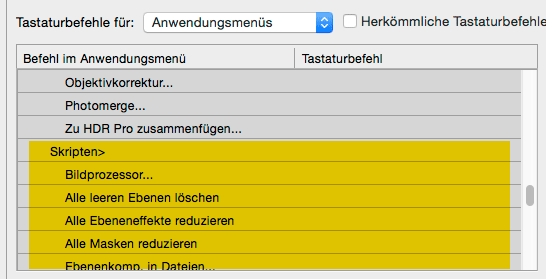
Wer also für einen effizienten Workflow auf andere Tastaturbefehle angewiesen ist, kann folgenden Workaround nutzen:
app.doAction("Name_Aktion", "Name_Satz")app.doAction("Name_Aktion", "MeineAktionen.atn")try{
app.doAction("Name_Aktion","Name_Satz")
}
catch(e){
alert("Warnung\nDie gesuchte Aktion wurde nicht gefunden.");
}
Übrigens: Aktionen können natürlich auch über AppleScript aufgerufen werden:tell application "Adobe Photoshop"
do action "Meine_Aktion" from "Mein_Satz"
end tell
Wer noch mehr über die Erstellung bzw. das Anwenden von Aktionen erfahren will, hier habe einige Infos zusammengestellt:
Wie erstellt man Photoshop-Aktionen richtig? (Aktionen Teil 1)
Tipps zum Anwenden und Organisieren von Photoshop-Aktionen (Aktionen Teil 2)
Tweet

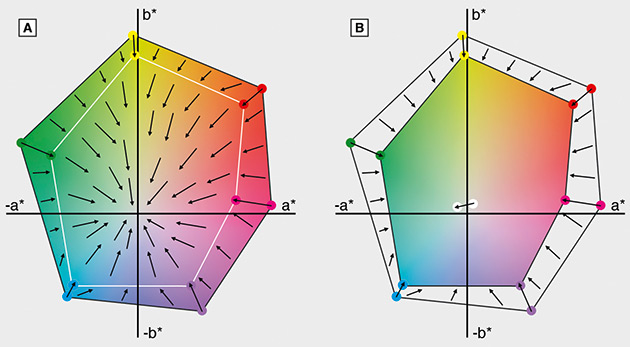
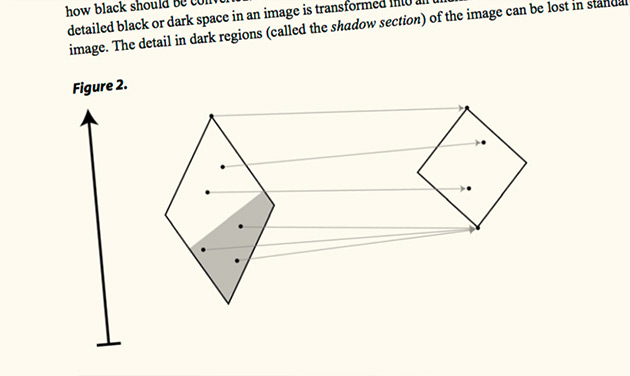
Wenn ein Bild von einem Farbprofil in ein anderes Farbprofil konvertiert wird, wird dies unter Anwendung eines Rendering Intents gemacht. Dieser legt fest, was mit den Out-of-Gamut-Farben (den Farben außerhalb des Zielfarbraums) passiert. Die zwei gängigsten Rendering Intents sind »Perzeptiv« und »Relativ Farbmetrisch«. Bei ersterem werden alle Quell-Farben proportional zueinander in den Zielfarbraum gestaucht. Bei letzteren werden einfach alle Quell-Farben, die außerhalb des Zielfarbraums liegen abgeschnitten. Die Abbildung verdeutlicht die beiden Methoden:

(A) = perzeptiv; (B) = relativ farbmetrisch
Die Farbraumtransformation mit dem relativ farbmetrischen RI kann jedoch dazu führen, dass mehrere der dunkelsten Tonwerte des Quellbildes auf bloß einen einzigen Tonwert im Zielbild gemappt werden. Und dabei geht die Zeichnung in den Tiefen verloren.

Quelle: http://www.color.org/adobebpc.pdf
Unglücklicherweise gibt es in den ICC-Spezifikationen keine Vorschriften wie das Tiefschwarz konvertiert werden soll. (Im Gegensatz dazu beinhalten die Spezifikationen aber sehr wohl Informationen, wie die hellsten Bildstellen eines Bildes von der Quelle zum Zielprofil konvertiert werden müssen.)
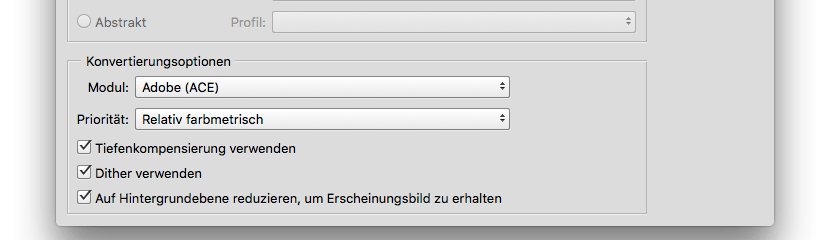
Um die Probleme, die damit einhergehen zu verhindern, hat Adobe die Tiefenkompensierung (oder auch Black Point Compensation, BPC) in Photoshop und anderen Programmen implementiert. Ist diese Funktion aktiviert, überprüft die Adobe Color Engine die Schwarzpunkte des Quell- und des Zielprofils und passt sie gegebenfalls aneinander an.
Obwohl die Funktion in Photoshop bei allen Rendering Intents aktiviert werden kann, hat sie jedoch nur bei »relativ farbmetrisch« eine Auswirkung. Denn bei den anderen Rendering Intents macht die Tiefenkompensierung verfahrensbedingt keinen Sinn. So wird sie ja beispielsweise beim perzeptiven RI quasi von Haus aus angewandt.
Vereinfacht ausgedrückt handelt es sich bei der Tiefenkompensierung also um eine Funktion, die den relativ farbmetrischen Rendering Intent um das Verhalten des perzeptiven Rendering Intents in den Tiefen erweitert.
Wer mehr über die Implementierung der Tiefenkompensierung in den Adobe-Produkten erfahren will, wird an diesem Dokument Freude haben:
Adobe Systems’ Implementation of Black Point Compensation
Tweet