


Das spannende an dem Tool ist aber, dass auch mehrere Farbräume gleichzeitig ausgewählt werden können. Damit wird nur die Schnittmenge aller gewählten Farbräume sichtbar. Mithilfe dieser Darstellung lassen sich dann beispielsweise sehr bequem Corporate-Design-Farben bestimmen, die später auch wirklich in allen gewünschten Anwendungen erzielbar sind:

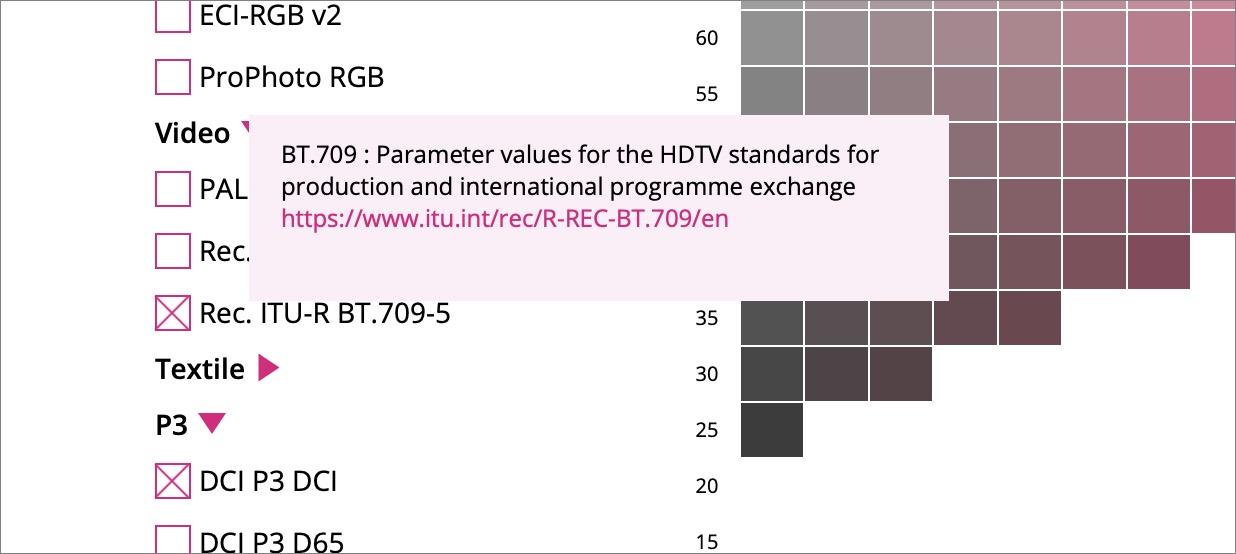
In der Liste links wählt man die gewünschte Farbräume aus. In der Zeile oben werden die ausgewählten Farbräume nochmals angezeigt.

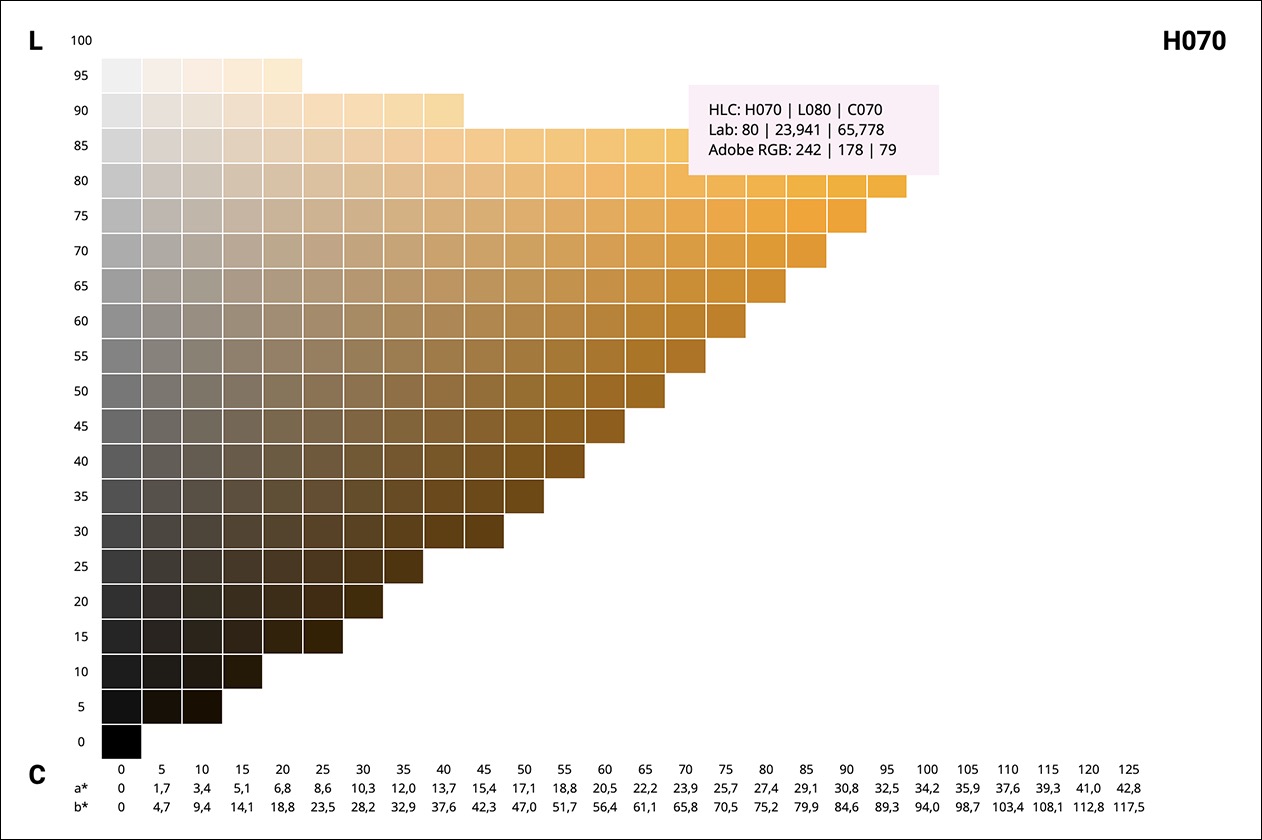
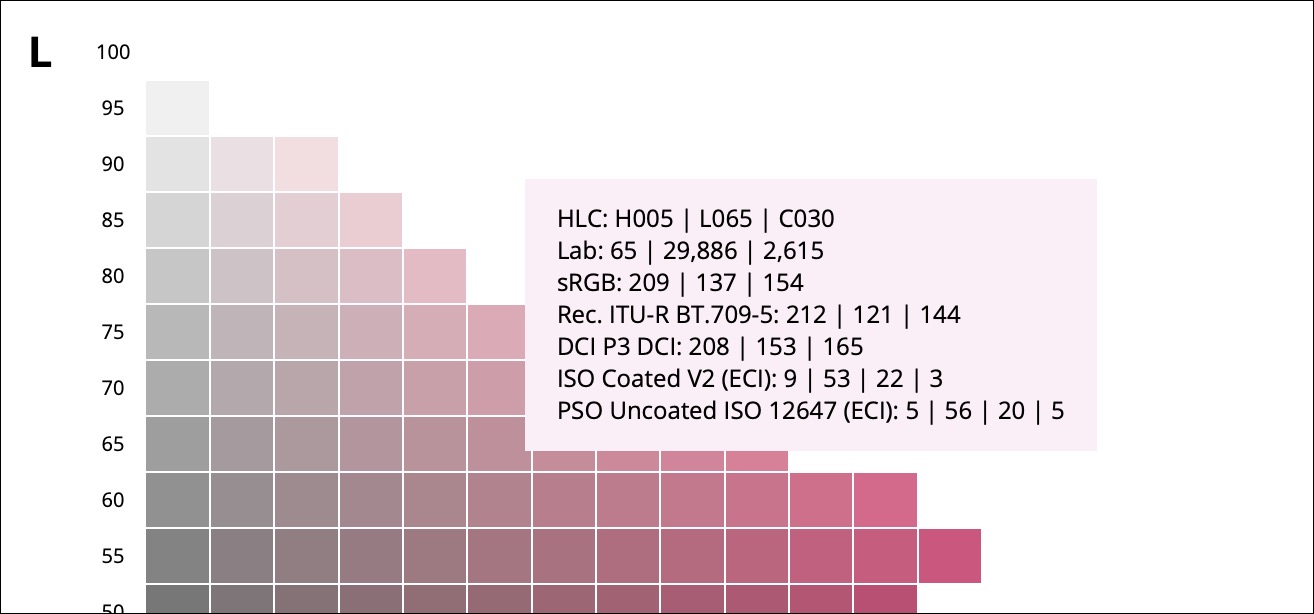
Bewegt man sich mit dem Mauszeiger über die Farbfelder, werden die absolut farbmetrisch errechneten Farbwerte angezeigt.
Übrigens: Wer sich mit der Wahl der Farbräume nicht ganz sicher ist, erhält nach kurzem Verweilen über dem Farbraumnamen auch eine hilfreiche QuickInfo:

»[…]Some photo services don't understand wide color, but most of them at least are smart enough to render it as sRGB. For mixed sharing scenarios, like say sending a photo via Messages or Mail […], we have added a new service called Apple Wide Color Sharing Profile. Your content can be manipulated in a way that we generate a content specific table-based ICC profile that's specific to that particular JPEG. And what's nice about it is if it's rendered by someone who doesn't know about wide color, the part that's in the sRGB gamut renders absolutely correctly. The extra information is carried in the extra ICC profile information in a way that they can recover the wide color information with minimal quality loss.«

Wem 524 Byte noch immer zu viel sind, wird an Øyvind Kolås Profil Freude haben: mit nur 491 Bytes ist »sRGBz« nochmal 33 Byte kleiner.
Übrigens: Facebook nutzt nicht immer das c2-Profil. In einigen Bildern ist auch das Profil »sRGB IEC61966-2-1 black scaled.icc« eingebettet. Wann welches benutzt wird, ist mir unbekannt. Beim »black scaled«-Profil handelt es sich jedenfalls nicht um ein extra verschlanktes Profil.

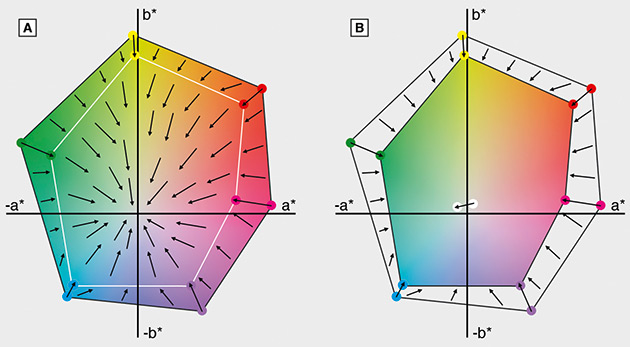
Wenn ein Bild von einem Farbprofil in ein anderes Farbprofil konvertiert wird, wird dies unter Anwendung eines Rendering Intents gemacht. Dieser legt fest, was mit den Out-of-Gamut-Farben (den Farben außerhalb des Zielfarbraums) passiert. Die zwei gängigsten Rendering Intents sind »Perzeptiv« und »Relativ Farbmetrisch«. Bei ersterem werden alle Quell-Farben proportional zueinander in den Zielfarbraum gestaucht. Bei letzteren werden einfach alle Quell-Farben, die außerhalb des Zielfarbraums liegen abgeschnitten. Die Abbildung verdeutlicht die beiden Methoden:

(A) = perzeptiv; (B) = relativ farbmetrisch
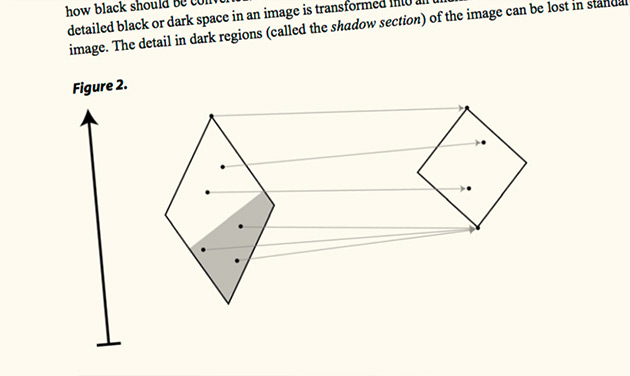
Die Farbraumtransformation mit dem relativ farbmetrischen RI kann jedoch dazu führen, dass mehrere der dunkelsten Tonwerte des Quellbildes auf bloß einen einzigen Tonwert im Zielbild gemappt werden. Und dabei geht die Zeichnung in den Tiefen verloren.

Quelle: http://www.color.org/adobebpc.pdf
Unglücklicherweise gibt es in den ICC-Spezifikationen keine Vorschriften wie das Tiefschwarz konvertiert werden soll. (Im Gegensatz dazu beinhalten die Spezifikationen aber sehr wohl Informationen, wie die hellsten Bildstellen eines Bildes von der Quelle zum Zielprofil konvertiert werden müssen.)
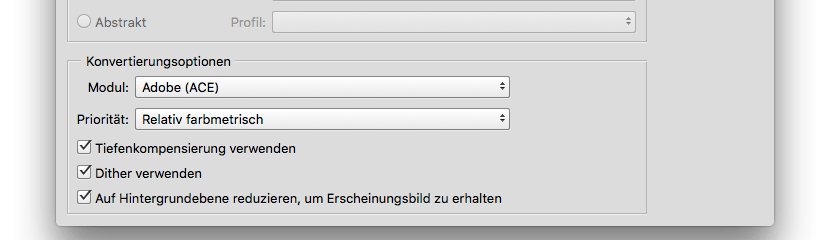
Um die Probleme, die damit einhergehen zu verhindern, hat Adobe die Tiefenkompensierung (oder auch Black Point Compensation, BPC) in Photoshop und anderen Programmen implementiert. Ist diese Funktion aktiviert, überprüft die Adobe Color Engine die Schwarzpunkte des Quell- und des Zielprofils und passt sie gegebenfalls aneinander an.
Obwohl die Funktion in Photoshop bei allen Rendering Intents aktiviert werden kann, hat sie jedoch nur bei »relativ farbmetrisch« eine Auswirkung. Denn bei den anderen Rendering Intents macht die Tiefenkompensierung verfahrensbedingt keinen Sinn. So wird sie ja beispielsweise beim perzeptiven RI quasi von Haus aus angewandt.
Vereinfacht ausgedrückt handelt es sich bei der Tiefenkompensierung also um eine Funktion, die den relativ farbmetrischen Rendering Intent um das Verhalten des perzeptiven Rendering Intents in den Tiefen erweitert.
Wer mehr über die Implementierung der Tiefenkompensierung in den Adobe-Produkten erfahren will, wird an diesem Dokument Freude haben:
Adobe Systems’ Implementation of Black Point Compensation
Tweet

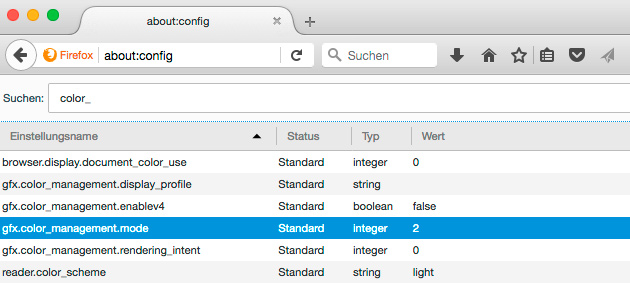
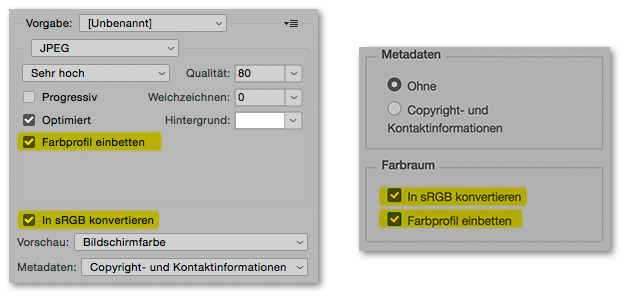
Auch die aktuelle Version von Chrome unterstützt Colormanagement.

Links: »Für Web speichern« (bis inkl. Photoshop CC2017); Rechts »Exportieren als« (ab Photoshop CC2018)

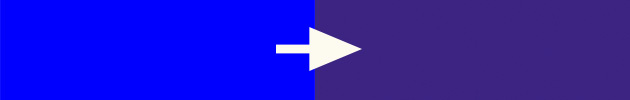
Vereinfacht ausgedrückt: wegen des unvorteilhaften Gamut-Mappings.
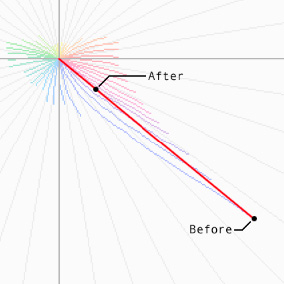
Wenn ein Bild ein sattes Blau enthält, so liegt dieses meist außerhalb des Gamuts vom gewünschten Ausgabeprofil – sei das nun ISO Coated v2 oder PSO LWC Standard etc. Um das Blau nun in den Gamut zu befördern, verringert das Color Matching Module die Sättigung und behält dabei möglichst den LAB-Bunttonwinkel bei. Aus rein mathematischer Sicht haben wir es also auch nach der Farbraumtransformation mit dem gleichen (oder fast gleichen) Farbton zu tun. Allerdings entspricht dieses Verhalten nicht unserer Wahrnehmung. Klarer wird die Problematik anhand folgender Abbildung:

Quelle: Bruce Lindbloom
Bei der Transformation wird entlang der roten Linie verschoben (der Bunttonwinkel bleibt also gleich), solange bis sich die Quellfarbe im Gamut des Zielfarbraums befindet. Der wahrgenommene Farbton verläuft aber nicht gerade nach innen, sondern eben – wie links neben der roten Linie zu sehen – etwas gebogen. Durch diesen Umstand landet man an einem falschen Ort und das Blau kippt ins Violette.
Nun könnte man meinen, dass der für die Farbraumtransformation verwendete LAB-Farbraum Schuld daran ist. Immerhin bildet dieser, wie wir oben gesehen haben, nicht das Verhalten unserer Wahrnehmung ab. Doch die Wahrheit ist, dass der LAB-Farbraum für das Gamut-Mapping verwendet wird, obwohl er gar nicht dafür entwickelt wurde. Wir verwenden den LAB-Farbraum im Prinzip nur mangels Alternativen. Sinn und Zweck der Entwicklung von LAB war es lediglich, Farbunterschiede messbar zu machen.
Was man dagegen tun kann? Das beantworte ich in einem zukünftigen Artikel …
Tweet

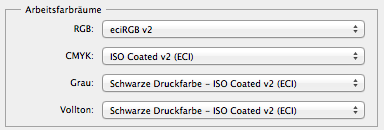
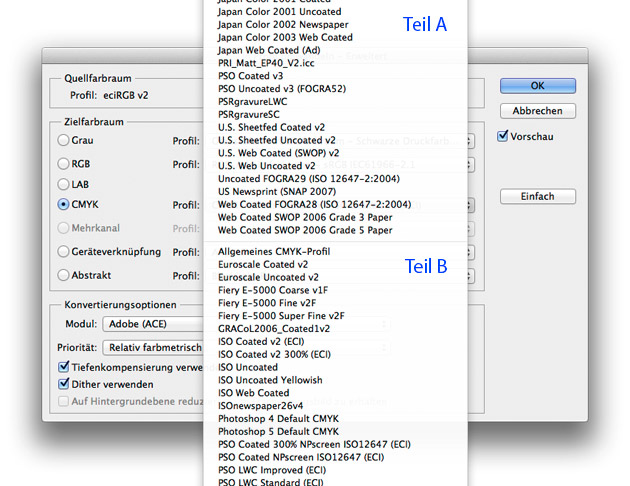
Die Einstellung »Schwarze Druckfarbe - ISO Coated v2 (ECI)« bewirkt, dass Graustufen-Bilder den selben Druckbedingungen (Druckzuwachs) unterliegen wie 4-Farb-Bilder.
Doch diese Voreinstellung – die übrigens über Bearbeiten > Farbeinstellungen zu finden ist – hat in Photoshop noch großen Einfluss auf zwei andere Dinge, abseits des Colormanagements:
1. Die Darstellung der Einzel-Kanäle und
2. die Auswahl, die durch ein Command-Klick auf den Composite-Kanal erzeugt werden kann.
Das hört sich zunächst etwas irreführend an, ist aber recht schnell erklärt:

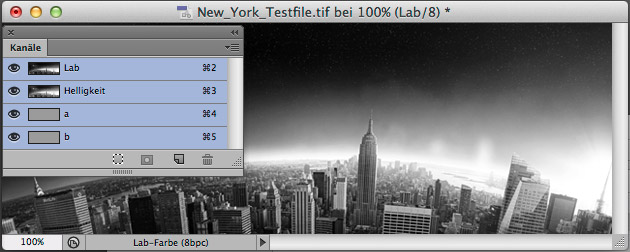
Darstellung des Composite-LAB-Bildes.

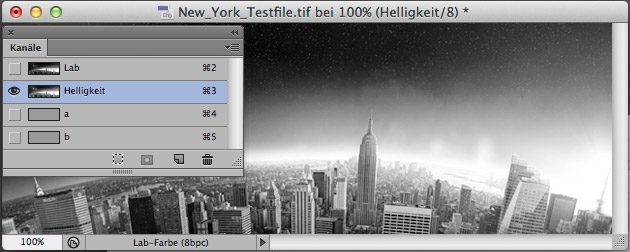
(Abweichende) Darstellung des Luminanz-Kanals.
Das Bild liegt bloß in Graustufen vor und dementsprechend befinden sich auch nur Informationen im Luminanz-Kanal. Man müsste also davon ausgehen können, dass sich der Composite-Kanal und der einzelne L-Kanal gleichen. Doch das ist nicht zwingend so. Der Grund dafür ist, dass zwar das Gamma des Bild-Farbprofils für die Composite-Darstellung verwendet wird, allerdings bei der Darstellung des einzelnen L-Kanals auf das Graustufen-Arbeitsprofil zurückgegriffen wird. Und wenn dieses Gamma nicht dem des Bildes entspricht, unterscheiden sich die beiden Darstellungen. Will man das verhindern, muss man ein (in Hinblick auf das Gamma) zum Bildprofil passendes Arbeitsprofil wählen. In diesem speziellen Fall wäre das eines basierend auf L-star. Arbeitet man hingegen mit AdobeRGB-Bildern, welche ein Gamma von 2,2 besitzen, wäre wiederum diese Einstellung zielführend:
![]()


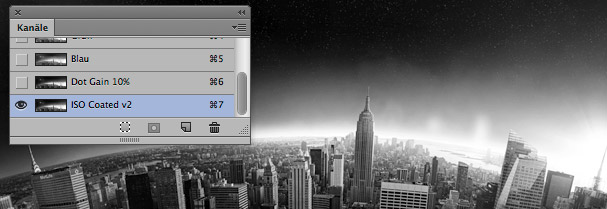
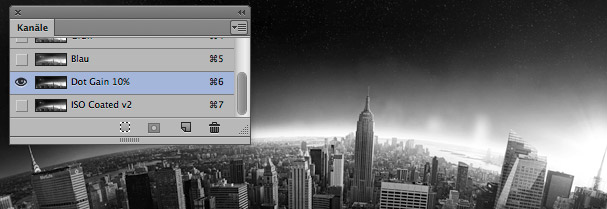
Die erste Auswahl habe ich unter Nutzung des Profils »Schwarze Druckfarbe - ISO Coated v2 (ECI)« erstellt. Die zweite mit »Dot Gain 10%«. Hier ist das nur schwer zu erkennen, aber die beiden resultierenden Kanäle unterscheiden sich deutlich. Und auch hier ist die Lösung, ein Arbeitsprofil zu verwenden, welches im Bezug auf das Gamma, dem geöffneten Bild entspricht.



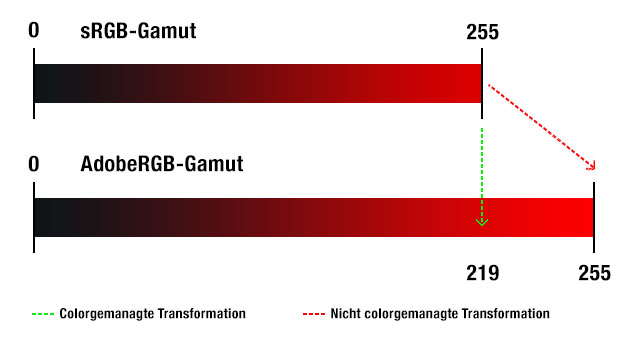
Ein Farbwert von 255/0/0 in sRGB wird mittels Colormanagement zu 219/0/0 in AdobeRGB. Ohne Colormanagement landet der Farbwert in AdobeRGB aber wieder bei den ursprünglichen 255/0/0, also weiter außen und somit in den gesättigteren, helleren Farben.
Dieses Fehlverhalten kann sehr störend sein, denn es gibt leider vieles, was nicht profiliert ist. Abgesehen von Bildern aus dem Internet, sind das vor allem UI-Elemente, was dazu führt, dass beispielsweise manche Icons auf einem Wide-Gamut-Monitor unnatürlich bunt »strahlen«. Vielleicht bessert Apple hier noch mit einem Update nach. Das wäre zumindest ein konsequenter Schritt, wenn in Zukunft noch mehr Apple-Geräte mit solchen Wide-Gamut-Displays versehen werden. Die kürzlich vorgestellten MacBook Pros besitzen ja nun auch solche Panels.**
Auch im Web können Wide-Gamut-Monitore zur Herausforderung werden. Vieles ist dort nämlich ohne Profil unterwegs – beispielsweise alle CSS-Farben. Die meisten Browser nehmen einfach an, dass der Monitorgamut sRGB ist und konvertieren die Farben nicht in das Monitorprofil. Safari kann damit zum Glück richtig umgehen, und weist unprofilierten Farben den sRGB-Farbraum zu und konvertiert sie von dort korrekt in den Monitorfarbraum. Profilierte Bilder werden ohnehin, wie es das Colormanagement verlangt, von Safari korrekt ins Monitorprofil konvertiert. Chrome kann das beispielsweise nicht.
Diese ganze Problematik wurde letztlich auch bei den Wide-Gamut-Monitor-Herstellern bekannt, sodass diese nun häufig einen sRGB-Emulationsmodus anbieten. Dabei wird der Monitorgamut auf den Gamut von sRGB reduziert, sodass das Sättigungsproblem erst gar nicht auftreten kann. Der iMac bzw. macOS bieten so etwas nicht an. Jedoch werden damit ohnehin nur die Symptome unterdrückt und die Krankheit nicht geheilt.

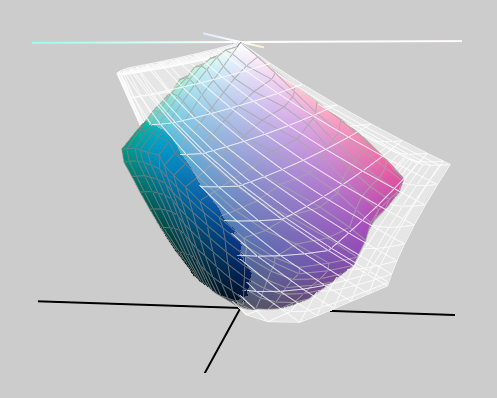
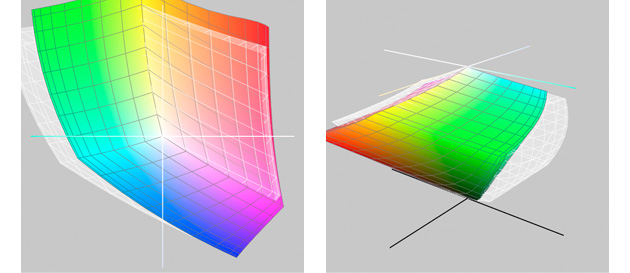
Wie in diesen Plots aus ColorSync zu sehen, hat AdobeRGB (weißes Gitter) im Grün und Cyan deutlich mehr Farben. Hingegen ist DCI-P3 stärker im Orange- und Rot-Bereich. Hierzu muss man aber sagen, dass DCI-P3 mehr im Grün/Cyan verliert, als es im Rot/Orange gewinnt. Vergleicht man die beiden Farbräume mit CMYK-Ausgabefarbräumen wie ISO Coated v2, PSO LWC Standard oder PSO Uncoated fällt auf, dass AdobeRGB die Farbräume etwas besser umschließt.
Warum Apple also auf DCI-P3 setzt ist fraglich, da doch alle anderen Wide-Gamut-Monitore auch auf AdobeRGB ausgelegt sind und AdobeRGB sicherlich gebräuchlicher ist. Mit großer Wahrscheinlichkeit ging es Apple aber gar nicht darum, den Monitor für Bildbearbeiter oder Fotografen attraktiver zu machen. Das Ziel war wahrscheinlich nur, ein Display zu verbauen, das brillantere Farben erzeugen kann.

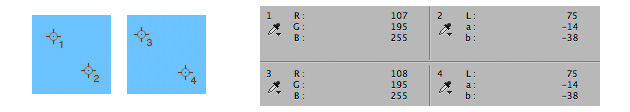
Das Farbaufnahmewerkzeug zeigt wie zwei unterschiedliche RGB-Werte einer LAB-Farbe zugeordnet werden.
Im Screenshot oben sehen wir wie beide RGB-Werte 107/195/255 und 108/195/255 dem LAB-Wert 75|-14|-38 entsprechen. Wir haben es also mit zwei RGB-Werten zu tun, aber mit nur einer Farbe. Somit ist klar, dass ein Farbraum, der zwar 16,7 Millionen Werte codieren kann, nicht zwangsweise 16,7 Millionen unterscheidbare Farben aufweisen muss. Die eingangs gestellte Frage müsste also lauten:
Hat AdobeRGB mehr für das menschliche Auge unterscheidbare Farben als sRGB?
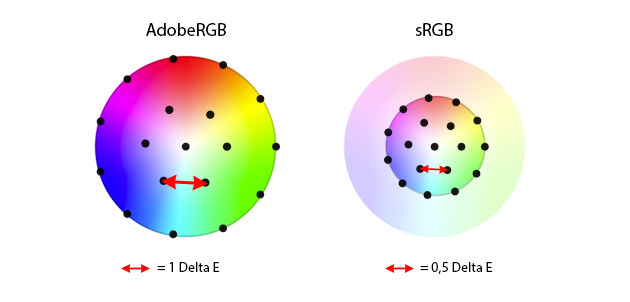
Darauf ist die Antwort ganz klar Ja. Denn der wesentliche Unterschied beider Farbräume ist deren Skalierung. AdobeRGB besitzt einen größeren Gamut, daher sind auch die Abstände zwischen den 16,7 Millionen Farben größer. In der Abbildung unten ist beispielhaft eingezeichnet, dass der Abstand zwischen zwei AdobeRGB-Farben 1 Delta E beträgt. D.h. wir können jede einzelne Farbe unterscheiden. Im sRGB-Farbraum verteilen sich aber auf viel kleinerem Raum genauso viele Werte. Der Abstand zwischen den Farben ist also kleiner als 1 Delta E. Hier im Beispiel beträgt er schemenhaft 0,5 Delta E. Das heißt jedoch, dass die Hälfte der Farben für uns nicht erkennbar sind, weil sie sich zu wenig von ihren Nachbarn unterscheiden. Folglich können wir im AdobeRGB-Farbraum mehr Farben unterscheiden.
AdobeRGB verteilt die Werte also auf eine größere Fläche – auf einen größeren Gamut, genauer gesagt. Der Gamut bezeichnet, wenn man so will, den Umfang des »Sortiments« an Farben, nicht aber die Anzahl. Diese kann nur von der Farbtiefe spezifiziert werden.
Eine Analogie hilft vielleicht dabei, das Ganze nochmal zu verdeutlichen: Stellen wir uns vor, wir haben zwei Buntstift-Boxen. Die AdobeRGB-Box hat 30 Buntstifte von Gelb über Grün und Blau bis Rot. Die sRGB-Box hat auch 30 Buntstifte, allerdings nur 30 verschiedene Gelbtöne. Welche der beiden Boxen hat nun mehr Farben?



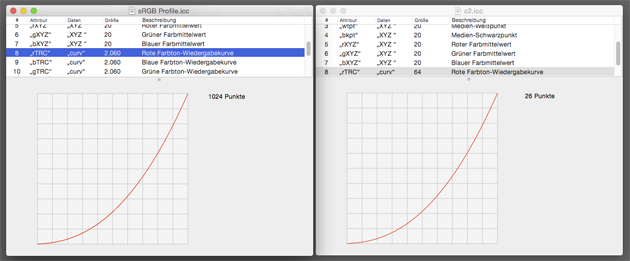
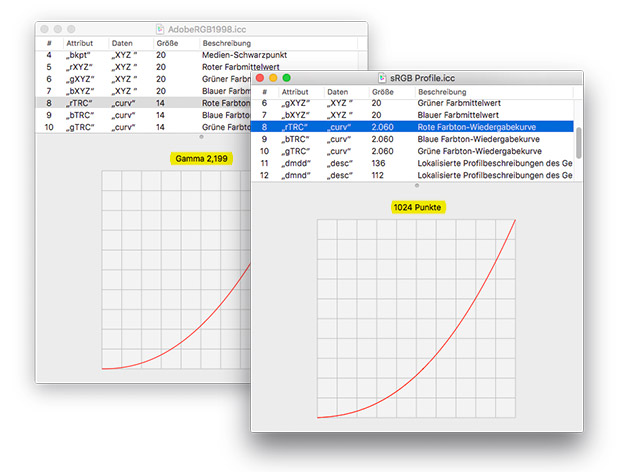
Mit ColorSync kann man den Unterschied zwischen den beiden Wiedergabekurven erkennen.
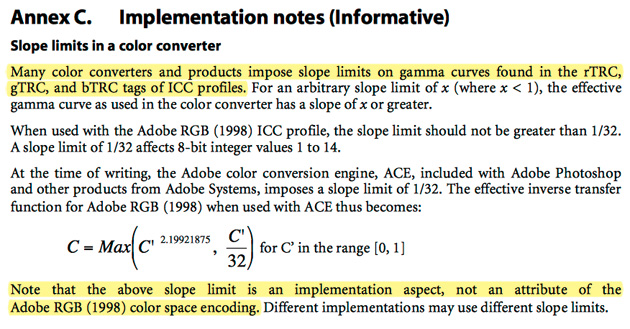
Wer nun aber glaubt, dass Photoshop und alle anderen Adobe-Programme, die die ACE nutzen, beim AdobeRGB die reine Gammafunktion auswerten, der irrt. Denn die Adobe Color Engine fügt bei der Nutzung jedem ICC-Profil, dessen Wiedergabekurve über eine Gammafunktion definiert ist, automatisch ein lineares Segment hinzu. (So wie es bei sRGB schon direkt im Profil hinterlegt ist.) Das ist vor allem der Bildqualität zuträglich.
Darüber hinaus schreibt Chris Cox:
Yes, we use the slope limit of 1/32 even when the profile gives a single number gamma value. Not doing that would cause too many problems whenever you need to invert the gamma table.








 Weiterlesen ...
Weiterlesen ...